Cara Memasang Gambar Animasi Bergerak di Blog cukup mudah :
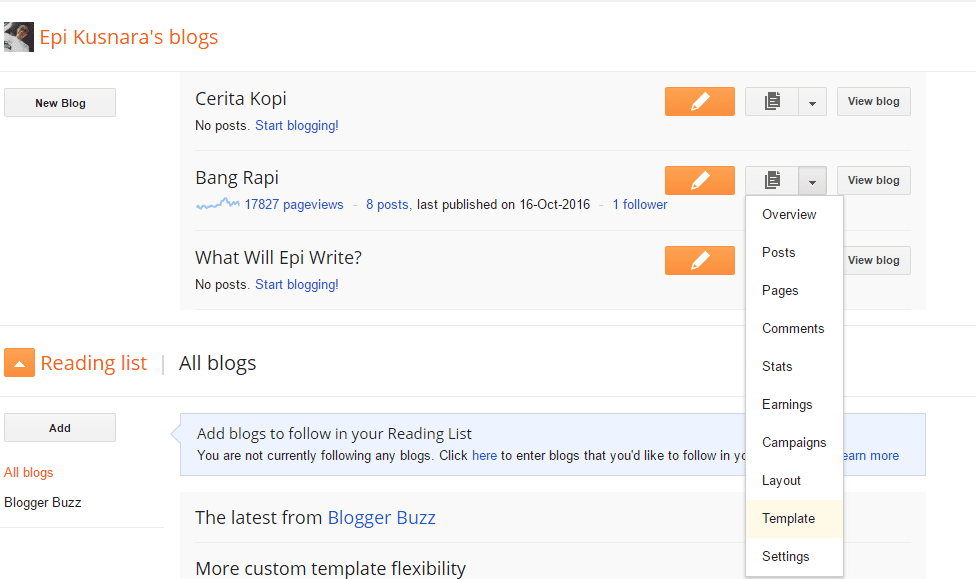
1. Masuk Akun Blogger Sobat
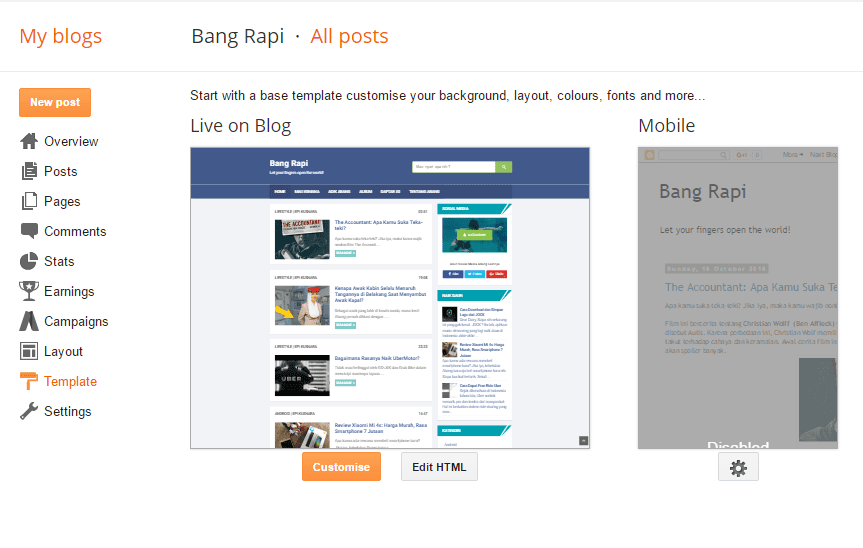
2. Pilih Tata Letak & Klik Tambah Gadget
3. Pilih Gadget HTML/Java Script
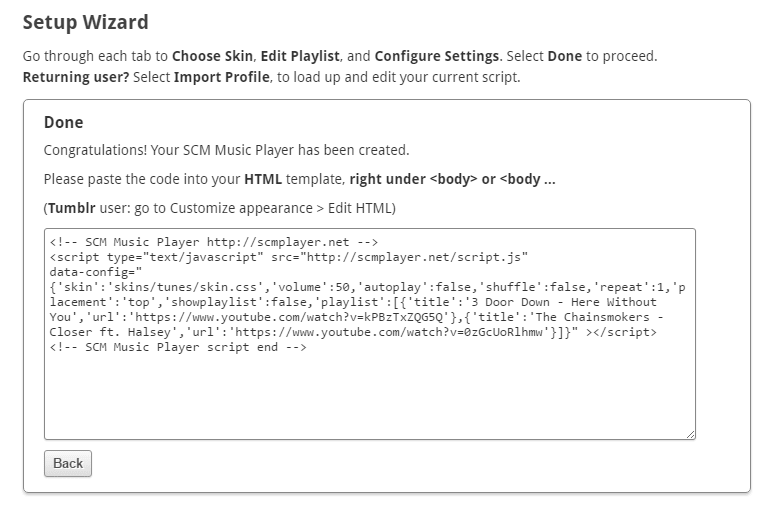
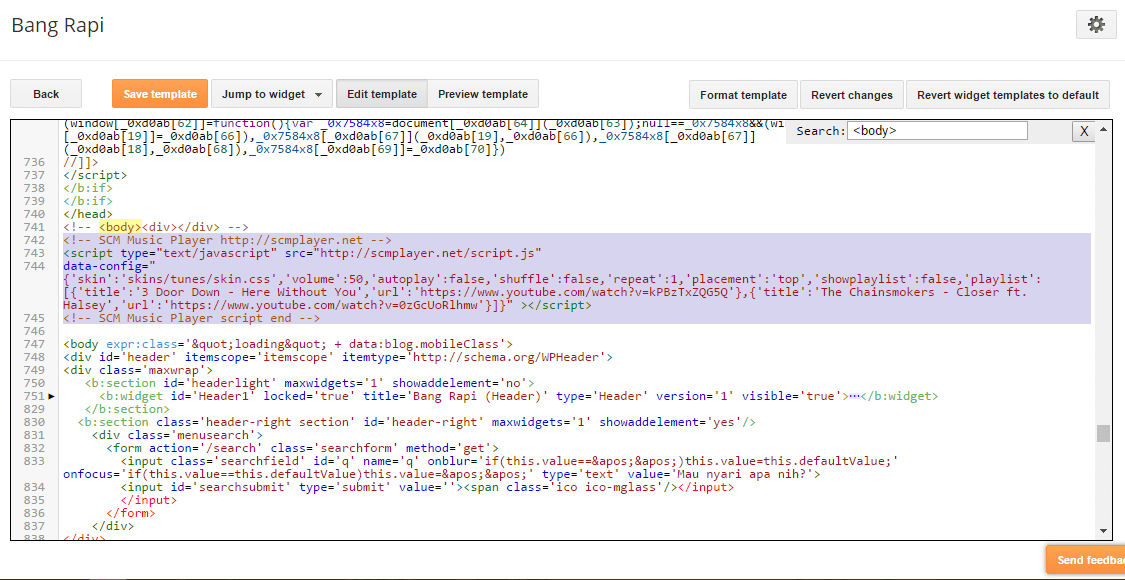
4. Paste Kode gambar animasi yang sobat inginkan dibawah ini:
5. Kalau sudah Klik SIMPAN
Gambar Animasi Bergerak Boneka
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/228/th/22801.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Monyet Lompat
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53966.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Bola
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/712/th/71266.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Naruto
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/656/th/65649.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Panda
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/212/th/21215.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Spongebob
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Doraemon
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1031/th/103123.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Senyum
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/197/th/19769.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Monyet
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/458/th/45845.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Babi
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/110/th/11046.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Gajah lompat
Script:
<div style="position: fixed; top: 80px; left: 20px;width:120px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Selamat Datang " /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Boring
Script :
<div style="position: fixed; top: 80px; left: 20px;width:80px;height:120px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif" border="0" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Tuyul ketawa
Script:
<div style="position: fixed; bottom: 80px; right: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif" border="0" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Boneka Joget
Script :
<div style="position: fixed; top: 80px; left: 20px;width:82px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Panda Main Bola
Script :
<div style="position: fixed; top: 80px; right: 30px;width:160px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Tuyul Baring
Script :
<div style="position: fixed; top: 80px; left: 20px;width:120px;height:100px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif" title="Selamat Datang." /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Panda Biru
Script
<div style="position: fixed; top: 80px; left: 20px;width:100px;height:100px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Memanah
Script:
<div style="position: fixed; top: 80px; left: 10px;width:210px;height:120px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Bunga
Script :
<div style="position: fixed; bottom: 80px; left: 10px;width:100px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif" title="Selamat Datang." /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Anjing Laut
Script:
<div style="position: fixed; bottom: 80px; left: 10px;width:110px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Lumba-Lumba
Script :
<div style="position: fixed; top: 80px; left: 10px;width:110px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Kucing Tidur
Script :
<div style="position: fixed; bottom: 80px; left: 10px;width:110px;height:140px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Kelinci
Script :
<div style="position: fixed; bottom: 80px; left: 10px;width:125px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Selamat Datang." /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Dragon
Script:
<div style="position: fixed; top: 80px; right: 10px;width:150px;height:130px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Ikan
Script :
<div style="position: fixed; bottom: 80px; left: 10px;width:100px;height:130px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Pinguin
Script :
<div style="position: fixed; bottom: 80px; left: 10px;width:110px;height:130px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Selamat Datang." /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
Gambar Animasi Bergerak Helikopter
Script :
<div style="position: fixed; bottom: 80px; left: 10px;width:110px;height:130px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="Selamat Datang" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>