Tag <textarea>
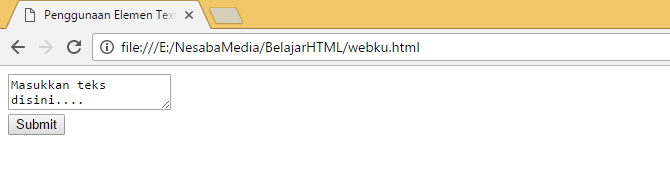
Tag <textarea> digunakan untuk membuat sebuah kotak teks yang memiliki area teks. Penggunaannya ditandai dengan penggunaan tag <textarea> sebagai awalan dan tag </textarea> sebagai penutup. Berikut contoh kodenya:<!DOCTYPE html> <html> <head> <title>Penggunaan Elemen Textarea pada Form HTML</title> </head> <body> <form action="proses_input.php" method="get"> <textarea name="memo">Masukkan teks disini....</textarea> <br> <input type="submit"> </form> </body> </html>Setelah dijalankan di browser, hasilnya seperti ini:

Tag ini mendukung beberapa atribut seperti name, rows, cols, maxlenght, required dan lain sebagainya.
1. Atribut Rows
Atribut rows digunakan untuk menentukan jumlah baris pada textarea. Nilai pada atribut ini adalah berupa angka seperti 40, 10, atau dengan persen seperti 20%. Dimana semakin besar nilainya maka semakin tinggi elemen textarea. Berikut dibawah ini contoh penulisan dan penggunaan atribut rows pada tag <textarea> di HTML :
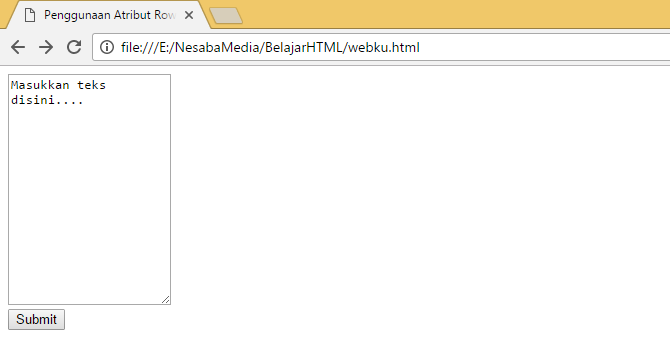
<!DOCTYPE html> <html> <head> <title>Penggunaan Atribut Rows pada Elemen Textarea</title> </head> <body> <form action="proses_input.php" method="get"> <textarea name="memo" rows="15">Masukkan teks disini....</textarea> <br> <input type="submit"> </form> </body> </html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:

2. Atribut Cols
Atribut cols digunakan untuk menentukan lebar (jumlah kolom) pada elemen textarea. Sama dengan atribut rows, nilai pada atribut ini dapat berupa angka seperti 80, 20, atau 20%. Dimana semakin besar nilainya maka semakin lebar elemen textarea. Berikut dibawah ini contoh code penulisan dan penggunaan atribut cols pada tag <textarea> di HTML :
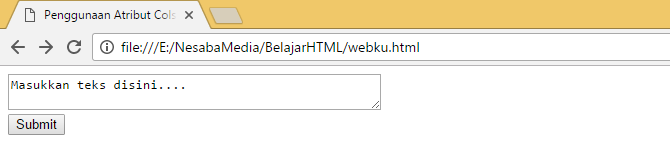
<!DOCTYPE html> <html> <head> <title>Penggunaan Atribut Cols pada Elemen Textarea</title> </head> <body> <form action="proses_input.php" method="get"> <textarea name="memo" cols="50">Masukkan teks disini....</textarea> <br> <input type="submit"> </form> </body> </html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:

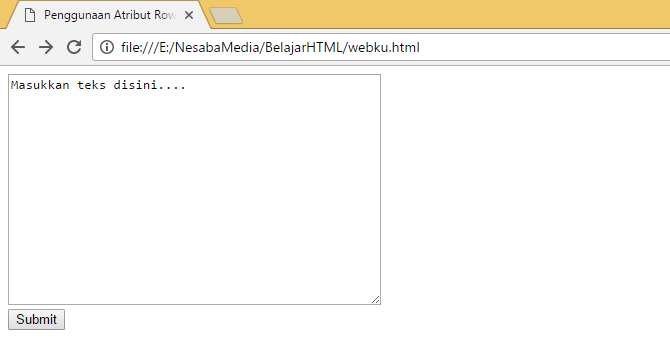
<!DOCTYPE html> <html> <head> <title>Penggunaan Atribut Rows dan Cols pada Elemen Textarea</title> </head> <body> <form action="proses_input.php" method="get"> <textarea name="memo" rows="15" cols="50">Masukkan teks disini....</textarea> <br> <input type="submit"> </form> </body> </html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

3. Atribut maxlength
Atribut ini juga berlaku pada tag textarea, dimana memiliki fungsi untuk membatasi jumlah karakter yang dimasukkan pada textarea. Contoh kodenya seperti ini:
<!DOCTYPE html> <html> <head> <title>Penggunaan Atribut Maxlength pada Elemen Textarea</title> </head> <body> <form action="proses_input.php" method="get"> <textarea name="memo" rows="10" cols="30" maxlength="40">Masukkan teks disini....</textarea> <br> <input type="submit"> </form> </body> </html>Ketika dijalankan di browser, hasilnya seperti ini:

Pada kode diatas saya mengatur maxlength bernilai 40, jadi anda hanya bisa memasukkan karakter maksimal 40 karakter, tidak boleh lebih.
4. Atribut required
Tidak hanya atribut maxlength, atribut required juga digunakan pada textarea. Fungsi atribut ini digunakan untuk mengatur elemen (dalam kasus ini textarea) agar wajib diisi sebelum disubmit. Contoh kode HTML-nya seperti ini:
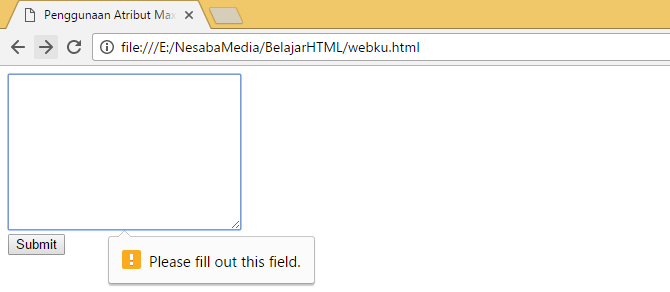
<!DOCTYPE html> <html> <head> <title>Penggunaan Atribut Maxlength pada Elemen Textarea</title> </head> <body> <form action="proses_input.php" method="get"> <textarea name="memo" rows="10" cols="30" required></textarea> <br> <input type="submit"> </form> </body> </html>Tampilannya pada browser seperti ini:

Ketika anda langsung mengklik tombol submit, Anda akan mendapat notif seperti pada gambar diatas yang artinya anda harus mengisi textarea telebih dahulu sebelum mengklik tombol submit.
Itulah materi mengenai penggunaan textarea pada form HTML, textarea ini juga bisa digunakan di luar form HTML, jadi bukan hanya untuk form HTML saja. Jangan lupa terus kunjungi blog ini untuk mendapatkan tutorial terbaru seputar HTML.


Tidak ada komentar:
Posting Komentar