Tag <select> dan tag <option>
Tag ini digunakan untuk membuat menu – menu atau daftar pilihan. Anda dapat menentukan jumlah pilihan yang akan ditampilkan dengan menggunakan atribut size. Dengan menggunakan tag ini, pengguna dapat memilih salah satu dari beberapa pilihan yang disediakan.Pilihan – pilihan yang dibuat pada tag <select> ditulis didalam tag <option>. Tag <option> adalah tag yang berisi daftar pilihan berupa item – item yang nantinya akan diseleksi oleh pengguna. Tag ini diawali dengan tag pembuka <option> dan diakhiri dengan tag penutup </option>. Dibawah ini contoh penulisan dan penggunaan tag <select> di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tag Select pada form HTML</title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Bulan Lahir Anda :
<select name="bulanlahir">
<option value="Januari">Januari</option>
<option value="Februari">Februari</option>
<option value="Maret">Maret</option>
<option value="April">April</option>
<option value="Mei">Mei</option>
</select><br><br>
<input type="submit">
</form>
</body>
</html>
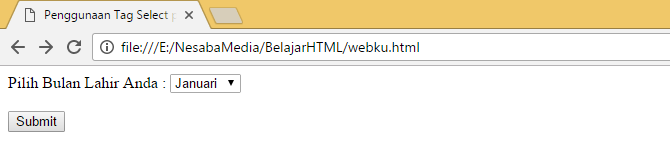
Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:
Atribut value di dalam elemen option menjadi nilai yang akan dikirim ke server ketika anda mengklik tombol submit.
Atribut multiple pada tag <select>
Atribut ini digunakan untuk menentukan bahwa pengguna dapat menyeleksi lebih dari satu pilihan dari beberapa pilihan yang disediakan. Atribut ini digunakan pada tag <select>. Penggunaan atribut multiple akan menjadi lebih mudah jika ditambahkan atribut size. Untuk menyeleksi item yang tersedia, klik item sambil menahan tombol ctrl. Berikut dibawah ini contoh penulisan dan penggunaan atribut multiple di HTML :<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Multiple</title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Buah Kesukaan Anda :<br>
<select name="namabuah" multiple>
<option value="Apel">Apel</option>
<option value="Manggis">Manggis</option>
<option value="Jeruk">Jeruk</option>
<option value="Nanas">Nanas</option>
<option value="Melon">Melon</option>
</select><br><br>
<input type="submit">
</form>
</body>
</html>
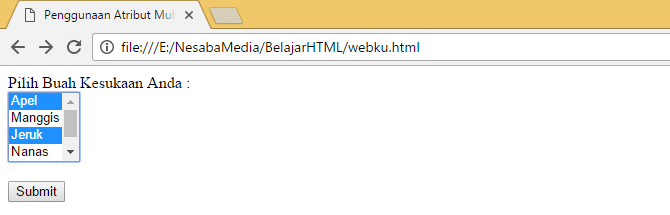
Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:
Atribut selected pada tag <option>
Atribut ini digunakan pada tag <option> jadi tag <option> yang memiliki atribut selected akan menampilkan pilihan tag-nya sebagai item yang terpilih (pilihan default). Singkatnya, atribut selected digunakan untuk menentukan item yang terpilih pertama kali ketika halaman sudah web dimuat. Berikut dibawah ini contoh kode penulisan dan penggunaan atribut selected di HTML :<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Selected</title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Hewan Kesukaan Anda :<br>
<select name="namahewan">
<option value="Kucing">Kucing</option>
<option value="Ular">Ular</option>
<option value="Bebek" selected>Bebek</option>
<option value="Kambing">Kambing</option>
<option value="Kelinci">Kelinci</option>
</select><br><br>
<input type="submit">
</form>
</body>
</html>
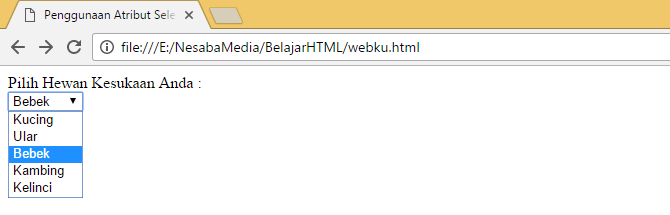
Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:
Tag optgroup dan atribut label
Tag <outgroup> ini digunakan untuk mengelompokkan beberapa pilihan atau item (elemen <option>) didalam daftar pilihan. Elemen <optgroup> berada didalam elemen <select> dan elemen <option> terletak di dalam elemen <optgroup>. Didalam tag ini terdapat atribut label yang dapat Anda gunakan untuk melabeli setiap grup dengan nama tertentu (penamaan grup), dimana nilai pada atribut label ini berupa teks.Berikut dibawah ini contoh penulisan dan penggunaan tag <optgroup> dan atribut label di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Optgroup</title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Kelas Anda :
<select>
<optgroup label="Sekolah Menengah Pertama">
<option>Kelas VII</option>
<option>Kelas VIII</option>
<option>Kelas IX</option>
</optgroup>
<optgroup label="Sekolah Menengah Atas">
<option>Kelas X</option>
<option>Kelas XI</option>
<option>Kelas XII</option>
</optgroup>
</select><br><br>
<input type="submit">
</form>
</body>
</html>
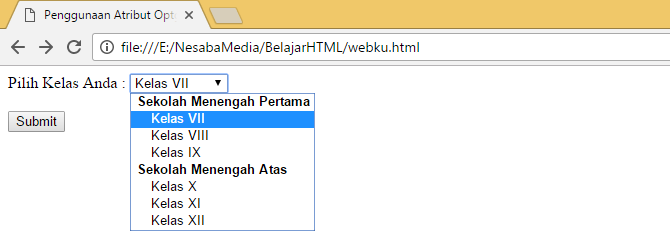
Ketika kode HTML tersebut dijalankan, tampilannya di browser seperti ini:
Sekarang anda sudah paham bagaimana cara membuat menu dropdown pada form HTML dengan menggunakan beberapa tag dan atribut yang sudah saya jelaskan diatas. Sampai jumpa pada materi selanjutnya!

Tidak ada komentar:
Posting Komentar